728x90

🔑디자인 패턴
- 프로그램 설계 시 발생했던 문제들을 객체 간 상호 관계 등을 이용해 해결할 수 있도록
하나의 규약 형태로 만들어 놓은 것
🔑MVC패턴

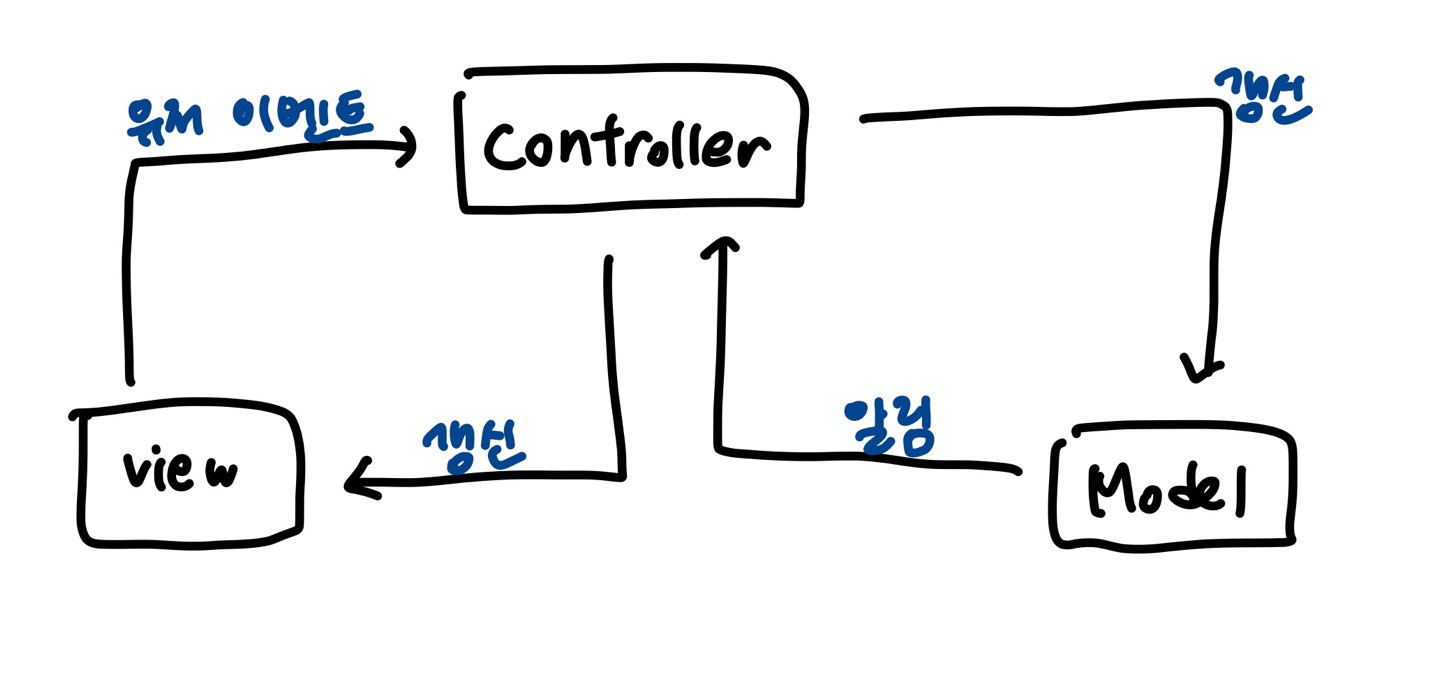
- 모델(Model), 뷰(View), 컨트롤러(Controller)로 이루어진 디자인 패턴
- 개발 프로세스에서 각 구성요소에만 집중해 개발 가능
- 장점 : 재사용성, 확장성 용이
- 단점 : 어플리케이션이 복잡해질수록 모델과 뷰의 관계가 복잡해짐
- 모델(Model)
- 애플리케이션의 데이터인 데이터베이스, 상수, 변수 등을 의미
- 뷰에서 데이터를 생성하거나 수정하면 컨트롤러로 모델을 생성하거나 갱신해줘야 한다!
- 뷰(View)
- inputbox, checkbox, textarea 등의 사용자 인터페이스 요소
- 사용자가 보는 화면에 해당
- 모델이 갖고 있는 정보를 따로 저장하지 않아야 함
- 화면에 표시하는 정보만 갖고 있어야 함
- 변겨잉 일어나면 컨트롤러에 전달해줘야 한다!
- 컨트롤러(Controller)
- 하나 이상의 모델과 하나 이상의 뷰를 이어주고 메인로직을 담당
- 모델과 뷰의 생명 주기 관리
- 변경 통지를 받으면 해석해서 각 구성요소에 해당 내용에 대해 알려준다!
- 스프링이 대표적인 MVC 패턴 이용 프레임 워크
🔑MVP패턴

- MVC 패턴에서 컨트롤러(C, Controller)대신 프레젠터(P, Presenter)로 교체한 것
- 뷰와 프레젠터가 1:1 관계이기 때문에 MVC패턴보다 더 강한 결합을 지님
🔑MVVM패턴

- MVC패턴에서 컨트롤러를 뷰 모델(ViewModel, vm)로 교체한 것
- 뷰모델 : 뷰를 더 추상화한 계층
- 커맨드와 데이터 바인딩을 가짐
- 커맨드 : 여러 요소에 대한 처리를 하나의 액션으로 처리할 수 있게 하는 기법
- 데이터 바인딩
: 화면에 보이는 데이터와 웹 브라우저의 메모리 데이터를 일치시키는 기법으로 뷰모델 변경 시 뷰가 변경됨
- 뷰와 뷰모델 사이의 양방향 데이터 바인딩을 지원
- UI를 별도의 코드 수정 없이 재사용이 가능
- 단위 테스팅하기 쉬움
부트캠프를 수강하던 중 CS강의를 듣게 되었다.
비전공자였고 cs를 강의를 들으면서 처음 접하게 되었는데, 무슨 말인지 잘 이해가 가질 않았다.
강의도 다 듣고 복습도 하면서 들었던 생각은 이 강의는 내 수준에 안맞는다!는 것이었다.
좀 더 쉽게 cs를 이해할 수 있는 자료가 나에게 필요했고, 열심히 찾아보다 이 책을 접하게 되었다.
그렇게 지난 약 3개월 간 책을 읽고 아이패드로 손 필기 해가면서 내용을 정리했다.
한 번의 정리만으로는 내용을 기억하기에는 당연히 부족하니.. 기록도 남기고 복습도 할 겸 내가 정리했던 내용을 못해도 이틀에 한 번은 포스팅 할 예정이다.
디자인패턴은 쪼꼼 가볍게 훑었다! 부캠 강의 들으면서 좀 들어본 놈들만 정리했다.
강의 들을 때 약간 정신을 놓고 들었는지 MVC가 뭐로 이루어진 패턴인지 정도만 기억나고 다른건 아예 기억이 안났었는데 한 번 쭉 상기시키고 몰랐던 부분을 알게 된 것 같다.
또 각 부분들이 어떻게 상호작용하는 지도 알게 되었고!!
728x90
'CS' 카테고리의 다른 글
| [면접을 위한 CS 전공지식 노트] 2.3. 네트워크 기기 (2) | 2024.02.15 |
|---|---|
| [면접을 위한 cs 전공지식 노트] 2.2. TCP/IP 4계층 모델 (1) | 2024.02.11 |
| [면접을 위한 CS 전공지식 노트] 2.1 네트워크 기초(2) (1) | 2024.02.06 |
| [면접을 위한 CS 전공지식 노트] 2.1. 네트워크 기초(1) (1) | 2024.02.06 |
| [면접을 위한 CS 전공지식 노트] 프로그래밍 패러다임 (2) | 2024.02.05 |



